Can I use a Vimeo Live in CommBox Signage
Yes, you can use the CommBox Signage designer to add an embedded Vimeo live stream.
- Find the Vimeo live you want to use.
- Click on the Share button

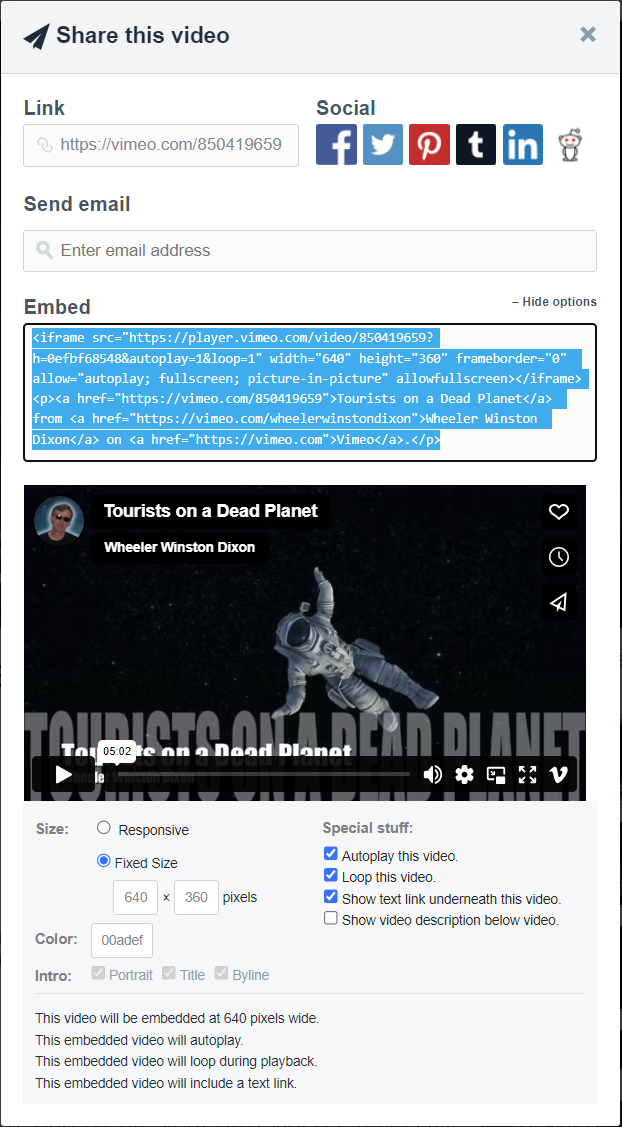
- Copy the Embed code
- Make sure to click "Show Options" and select "Autoplay this Video" and "Loop this Video"

- Navigate to the CommBox Signage platform and create a new design
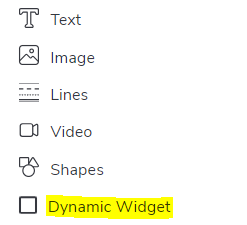
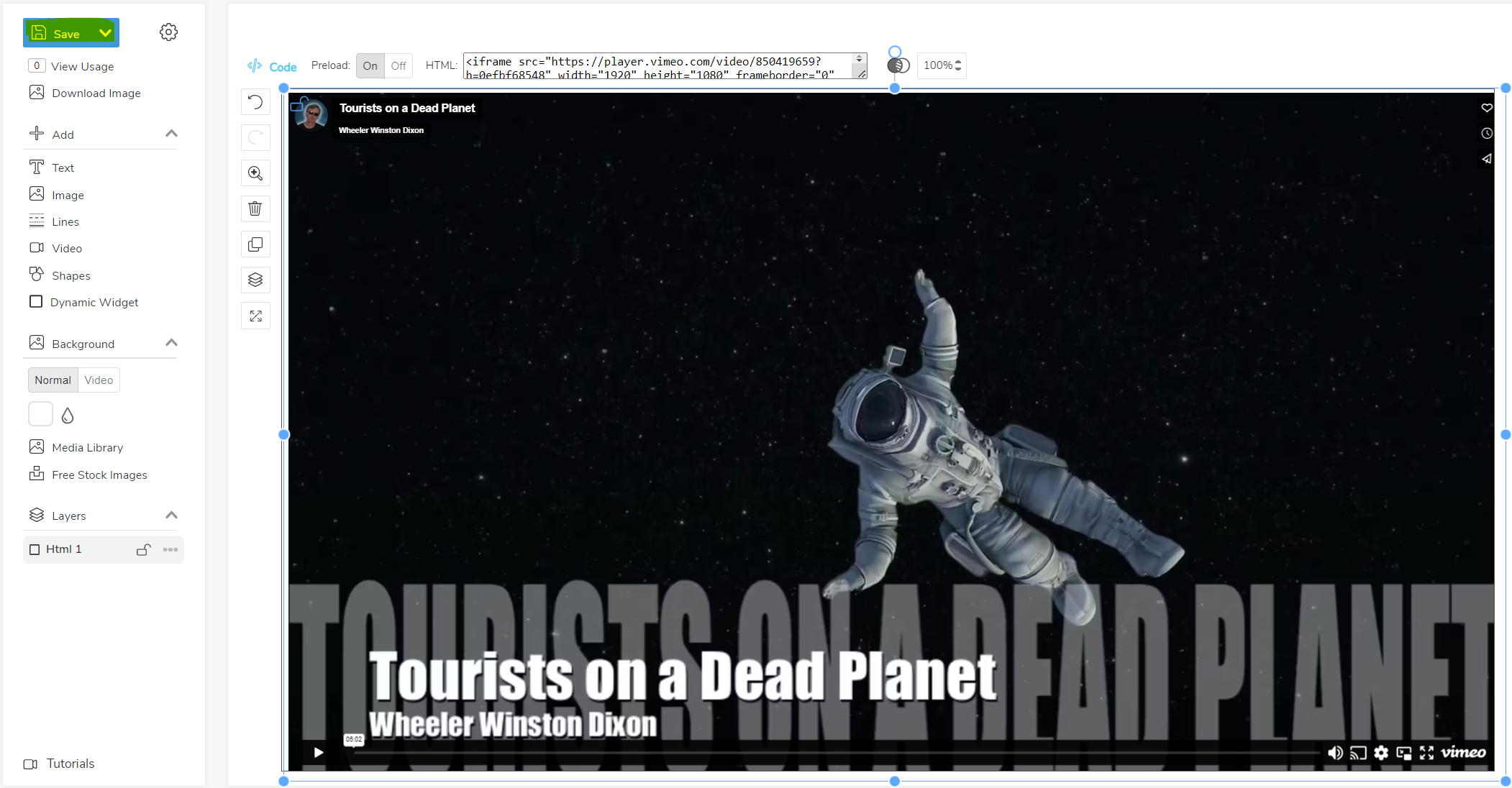
- Add a dynamic widget

- Select "html"

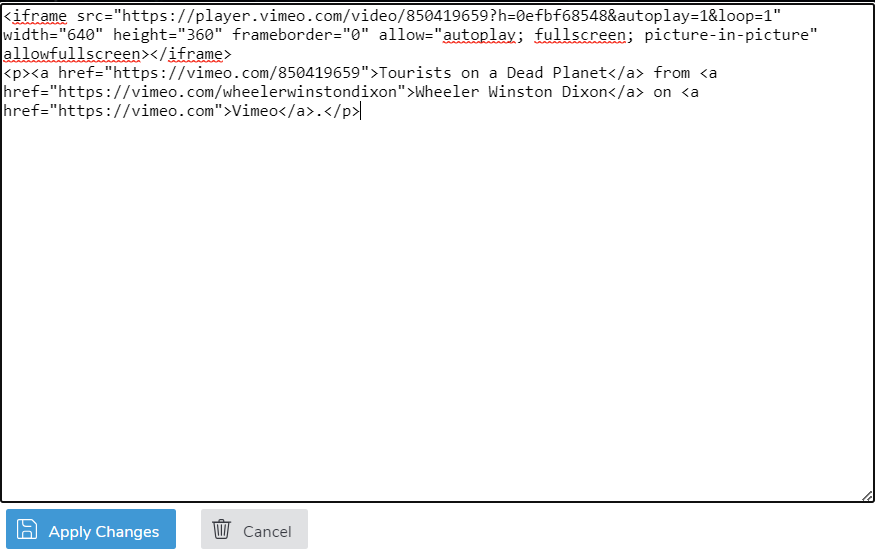
- Click into the "HTML" field.

- Copy the embed code from Vimeo to the HTML field.

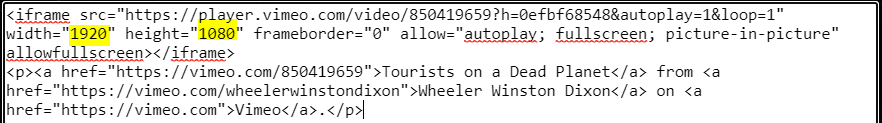
- You can edit the Width and Height in the HTML embed code to change the window size:

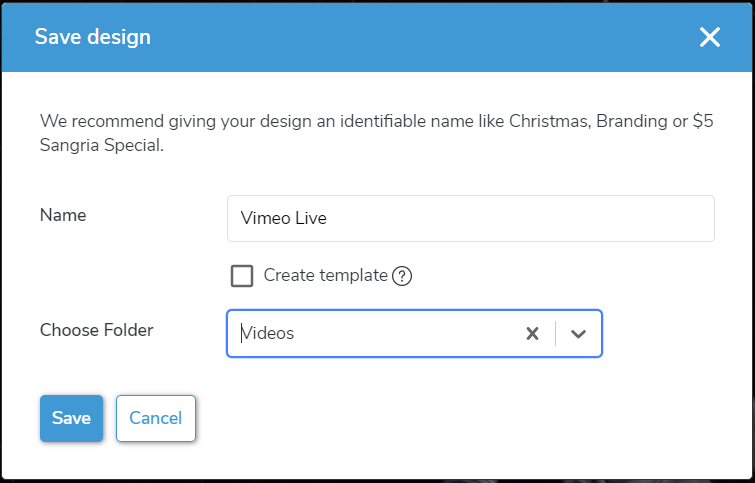
- Hit Save > Give your Design a name and storage location


- You can now add this design to a playlist and publish to your CommBox Signage display or media player.
